| 4. Create your widget
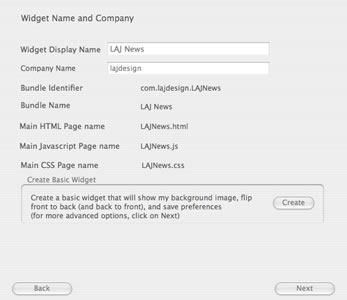
Next I fired up widget maker and clicked on the wizard.
The first step was to set my company name and the widgets name

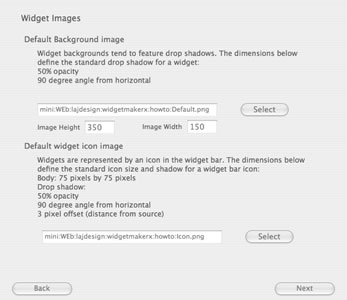
Next I selected the background and Icon png files and entered 350 by
150 for the background

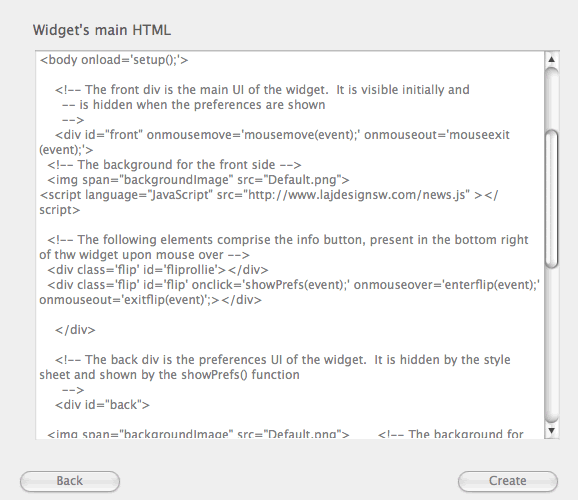
I left the close box where it was at and did not modify the javascript
or css default files.

<script language="JavaScript" src="http://www.lajdesignsw.com/news.js" ></script>
At this point I hit create and
|